说明:2015年,微信公众平台升级了开发文档。
其实就是限制了没有加入公众平台的人的分享权限。
如果你没有公众平台的账号,你也可以copy过去使用,只是分享的时候没有介绍,只有标题和图片。
右下角灰色的介绍会用一个当前的网址代替。
说明:该代码所示没有图样,只有点击右上角的分享到朋友圈或者分享给朋友,才会显示出效果。
提示:最好去注册个账号https://mp.weixin.qq.com
注册的应该是非个人的订阅号,不然没有分享的功能。不用谢~
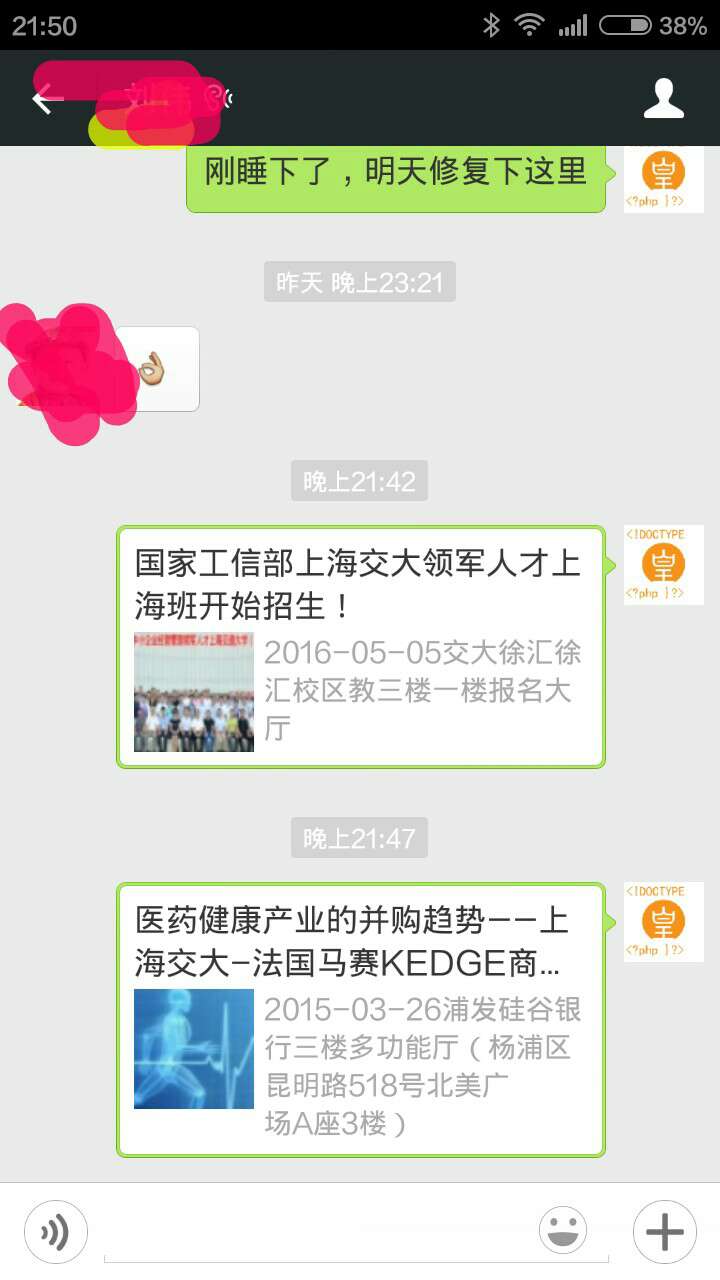
效果如下图所示:
我的是php,首先要做一个php的函数(我php差,我就这么叫,不服来打我~)
代码如下:
function jssdk(){
$appid = '这里替换成你的appid';
$secret = '这里替换成你的key';
$_title = '微信';
$code = $_GET['code'];//获取code
$_SESSION['code'] = $code;//设置code缓存给微信付账使用
$auth = file_get_contents("https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$appid."&secret=".$secret."&code=".$code."&grant_type=authorization_code");//通过code换取网页授权access_token
$jsonauth = json_decode($auth); //对JSON格式的字符串进行编码
$arrayauth = get_object_vars($jsonauth);//转换成数组
$openid = $arrayauth['openid'];//输出openid
$access_token = $arrayauth['access_token'];
$_SESSION['openid'] = $openid;
$accesstoken = file_get_contents("https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$appid."&secret=".$secret."");//获取access_token
$token = json_decode($accesstoken); //对JSON格式的字符串进行编码
$t = get_object_vars($token);//转换成数组
$access_token = $t['access_token'];//输出access_token
$jsapi = file_get_contents("https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=".$access_token."&type=jsapi");
$jsapi = json_decode($jsapi);
$j = get_object_vars($jsapi);
$jsapi = $j['ticket'];//get JSAPI
$time = 14999923234;
$noncestr= $time;
$jsapi_ticket= $jsapi;
$timestamp=$time;
$url='http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
$and = "jsapi_ticket=".$jsapi_ticket."&noncestr=".$noncestr."×tamp=".$timestamp."&url=".$url."";
$signature = sha1($and);
return $signature;
}最后的一句代码,就是说,如果你在输出页面使用<?=jssdk();?>,那么就会输出$signature的内容。其中上面的$time是我手动指定的,这个一定要跟输出页面的js代码的值一样。
输出页面代码如下:
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script language="javascript" type="text/javascript">
wx.config({
debug: false,//这里是开启测试,如果设置为true,则打开每个步骤,都会有提示,是否成功或者失败
appId: '这里换成你的appid',
timestamp: '14999923234',//这个一定要与上面的php代码里的一样。
nonceStr: '14999923234',//这个一定要与上面的php代码里的一样。
signature: '<?=jssdk();?>',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo'
]
});
wx.ready(function () {
wx.onMenuShareTimeline({
title: "<?=$act['act_name']?>", // 分享标题
link: "http://www.brandhd.com/v/events/view/<?=$act['act_id']?>", // 分享链接
imgUrl: "http://www.brandhd.com<?=$act['act_poster_small']?>", // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareAppMessage({
title: "<?=$act['act_name']?>", // 分享标题
desc: "<?=substr($act['act_stime'],0,10)?><?=$act['act_place']?>", // 分享描述
link: "http://www.brandhd.com/v/events/view/<?=$act['act_id']?>", // 分享链接
imgUrl: "http://www.brandhd.com<?=$act['act_poster_small']?>", // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareQQ({
title: "<?=$act['act_name']?>", // 分享标题
desc: "<?=substr($act['act_stime'],0,10)?>\n<?=$act['act_place']?>", // 分享描述
link: "http://www.brandhd.com/v/events/view/<?=$act['act_id']?>", // 分享链接
imgUrl: "http://www.brandhd.com<?=$act['act_poster_small']?>", // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareWeibo({
title: "<?=$act['act_name']?>", // 分享标题
desc: "<?=substr($act['act_stime'],0,10)?>\n<?=$act['act_place']?>", // 分享描述
link: "http://www.brandhd.com/v/events/view/<?=$act['act_id']?>", // 分享链接
imgUrl: "http://www.brandhd.com<?=$act['act_poster_small']?>", // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
</script>


评论回复