之前的文章《html5全景图示例及解析(3d全景图、室内图、环视图)》中,我有介绍过pano2vr的基本使用,这次我再介绍下 热点的使用,以及多场景的切换。 先来体验下DEMO:http://www.jslover.com/demo/pano2016/
如果我们有一系列有序的全景图,进行前后的入口链接,那么就可以像腾讯/百度地图一样,自由游览了。对于开发一个小型区域性的全景应用非常的方便实用。
材料:
1、pano2vr软件
2、两个场景的全景图(来自baidu)
out.jpg
in.jpg
步骤:
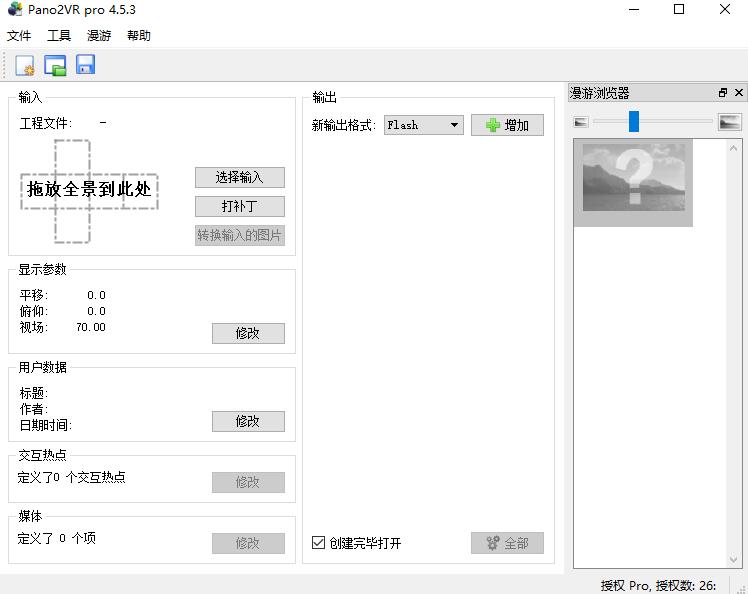
1、在软件右侧 通过右键分别添加两个场景 out.jpg,in.jpg
2、选中其中一张
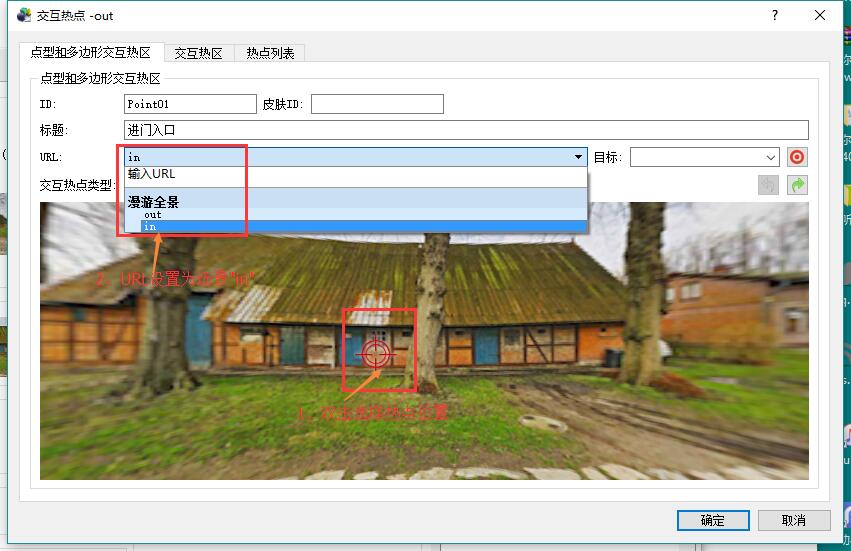
3、左侧交互热点区域,选择修改
4、在弹出的窗口中,在图上选择好位置后 双击
5、在URL栏选择要跳转的场景 in
6、同样的方法 对in.jpg进行编辑
7、返回主界面 “输出区域” 点击添加
8、在弹出的窗口中适应配置后即可生成DEMO









评论回复