即将按钮的宽度设置为自动,单行显示。当然你也可以设置一个固定的宽度,您还可以修改CSS文件自定义表单样式。
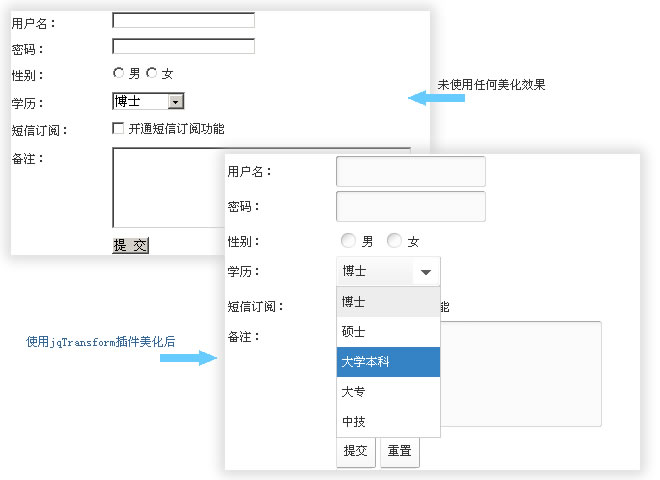
jqTransform,是DFC Engineering写的一个jQuery的样式插件,用于美化表单元素,使用方便简单,能美化所有表单元素包括input,radio,textarea,select,checkbox。
使用方法:
1、添加javascript引用和css文件的引用
<link rel="stylesheet" type="text/css" href="jqtransform.css" /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.js"></script>
2、编写HTML表单结构
<form class="jqtransform" action="#" method="post"> <p><label>用户名:</label><input type="text" /></p> <p><label>密码:</label><input type="password" /></p> <p><label>性别:</label><input type="radio" name="sex" /> <label style="width:auto">男</label> <input type="radio" name="sex" /> <label style="width:auto">女</label> </p> <p><label>学历:</label> <select> <option value="1">博士</option> <option value="2">硕士</option> <option value="3">大学本科</option> <option value="4">大专</option> <option value="5">中技</option> </select> </p> <p><label>短信订阅:</label><input type="checkbox" /> <label>开通短信订阅功能</label></p> <p><label>备注:</label> <textarea name="note" rows="6" cols="40"></textarea> </p> <p><label> </label><input type="submit" value="提交" /> <input type="reset" value="重置" /></p> </form>
3、调用插件
$('.jqtransform').jqTransform();一个漂亮的表单就出来了,不过有点瑕疵,jqTransform对IE下中文表单按钮的支持不够理想,如:button的value为英文时显示正常,但是多个英文单词如value为Sure,I submit!则会掉行,如果value为中文那就更杯具了,”提交“两个字竖着排,这当然不是我想要的效果。解决办法是从CSS样式下手,找到jqtransform.css文件的button.jqTransformButton,大概在14行。加入:
width:auto; white-space: nowrap;



评论回复