Open flash chart是一款非常强大且非常绚丽的图表生成组件,而且开源免费。 2.0的版本数据格式完全用JSON来处理,非常灵活,官方提供了各种接口程序,包括PHP/PHP5、Pear、Python、Java、Dotnet,调用也非常简单。
本文介绍如何在我们的网站项目中使用Open flash chart 2.0。
1、到官方网站下载文件包http://teethgrinder.co.uk/open-flash-chart-2/downloads.php。
解压ZIP包,将open-flash-chart.swf和expressInstall.swf以及swfobject.js三个文件拷贝到您的服务器根目录下,当然你也可以自由放置这三个文件的位置,但是一定要确保文件路径的正确调用。
2、在HTML页面的head标签之间加入以下代码:
<script type="text/javascript" src="js/swfobject.js"></script>
<script type="text/javascript">
var flashvars = {"data-file":"data.txt"}; //这里是数据源
var params = {menu: "false",scale: "noScale",wmode:"opaque"};
swfobject.embedSWF("open-flash-chart.swf", "chart", "550px", "350px",
"9.0.0","expressInstall.swf", flashvars,params);
</script>注意:flashvars是设置的数据源,该数据位JOSN格式数据,本例提供了一个txt的JOSN数据源,接下来我会专门写一篇文章 关于如何用PHP来生成JOSN数据,然后用OFC调用渲染出图表的案例,敬请关注。
params是设置FLASH输出的菜单、比例、窗口模式等属性。
最后载入flash文件,注意“chart”是页面中的一个HTML元素的ID值,就是用这个ID来装入图表。接着就是设置元素的大小,很简单吧。
3、在body中加入载入图表的HTML元素。
<div id="chart"></div>
4、JOSN数据文件data.txt
{
"title":{
"text": "Many data lines",
"style": "{font-size: 20px; color:#0000ff; font-family: Verdana; text-align: center;}"
},
"y_legend":{
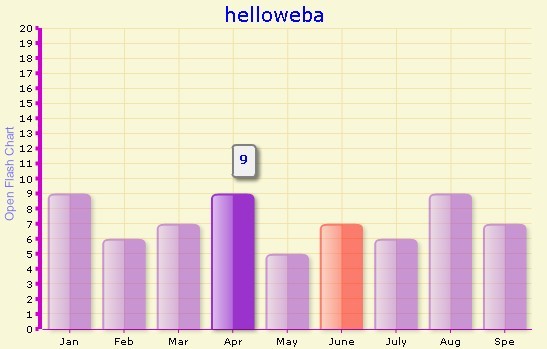
"text": "Open Flash Chart",
"style": "{color: #736AFF; font-size: 12px;}"
},
"elements":[
{
"type": "bar_glass",
"alpha": 0.5,
"colour": "#9933CC",
"text--": "Page views",
"font-size--": 10,
"values" : [9,6,7,9,5,{"top":7,"colour":"#FF0000", "tip": "Mooo#val#"},6,9,7]
}
],
"x_axis":{
"stroke": 1,
"tick_height": 10,
"colour": "#d000d0",
"grid_colour": "#00ff00",
"labels": {
"labels": ["January","February","March","April","May","June","July","August","Spetember"]
}
},
"y_axis":{
"stroke": 4,
"tick_length": 3,
"colour": "#d000d0",
"grid_colour": "#00ff00",
"offset": 0,
"max": 20
},
"tooltip":{
"text": "My Tipval=#val#, top=#top#"
}
}



评论回复