在jQuery中,我们使用json数据类型,通过getJSON方法来实现从服务端获取或发送数据,而当要向不同远程服务器端提交或者获取数据时,要采用jsonp数据类型。使用这种类型的话,会创建一个查询字符串参数 callback=? ,这个参数会加在请求的URL后面。服务器端应当在JSON数据前加上回调函数名,以便完成一个有效的JSONP请求。如果要指定回调函数的参数名来取代默认的callback。
注意,JSONP是JSON格式的扩展。他要求一些服务器端的代码来检测并处理查询字符串参数。
HTML
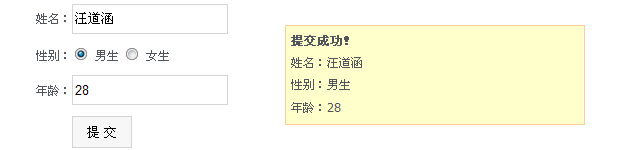
在本例中,为了演示跨域提交数据,我们假设A网站域名为www.helloweba.com,B网站域名为demo.helloweba.com。我们在A网站创建一个简单的表单,用于提交用户信息。
<form id="myform" action="#" method="post">
<p><label>姓名:</label><input type="text" class="input" name="username" /></p>
<p><label>性别:</label><input type="radio" name="sex" value="1" checked="checked" /> 男生
<input type="radio" name="sex" value="2" /> 女生 </p>
<p><label>年龄:</label><input type="text" class="input" name="age" /></p>
<p><input type="submit" class="btn" value="提 交" /></p>
</form>
jQuery
当用户填写完毕表单并点击“提交”按钮时,使用jQuery获取表单信息,并通过getJSON提交给B网站,请看代码:
$(function(){
$("#myform").submit(function(){
var data = $(this).serialize(); //序列化表单数据
$.getJSON("http://demo.helloweba.com/jsonp.php?callback=?",data,function(json){
var msg = '';
if(json){
var sex = json.sex==1? "男生":"女生";
msg = "<div id='result'><strong>提交成功!</strong><br/>姓名:
"+json.username+"<br/>性别:"+sex+"<br/>年龄:"+json.age+"</div>"
}else{
msg = "服务器忙,请稍候再试!";
}
$("#myform").after(msg); //将返回信息插入页面对应的元素后
});
return false;
});
});
从代码中可以看出,首先将表单数据序列化,获得json格式的表单数据,然后通过getJSON将数据发送给B网站URL:http://demo.helloweba.com/jsonp.php?callback=?,注意URL后面有个callback=?,将请求转换为一个JSONP请求。然后根据B网站处理结果响应,并将响应结果动态显示在A网站的表单提交页面。
PHP
本例中,B网站的jsonp.php程序获取A网站提交过来的表单数据,并将数据进行必要的处理(如有需要,可将数据过滤并插入数据库中),然后返回JSON格式的数据给A网站的表单提交页面。
$result['username'] = $_GET['username'];
$result['sex'] = $_GET['sex'];
$result['age'] = $_GET['age'];
echo $_GET['callback'].'('.json_encode($result).')';
如果处理成功,会返回这样一串字符串:jsonp1331385001001({"username":"\u5929\u70ed\u7279","sex":"1","age":"28"})。
在很多地方应用到跨域提交数据技术,那么跨域上传附件(如图片等),是不是也可以用getJSON来实现呢?



评论回复