在上一篇文章中,我们提到过jqGrid自身有强大的单元格操作模块,但是这些模块操作起来不太适合用户的习惯,在本文中,我们使用fancybox,以及表单插件来完成jqGrid数据的添加以及删除操作。
XHTML
首先需要在head中引入相关js和css文件。
<link rel="stylesheet" type="text/css" href="css/ui-lightness/jquery-ui-1.8.2.custom.css" />
<link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" />
<link rel="stylesheet" type="text/css" href="css/fancybox.css" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/i18n/grid.locale-cn.js" type="text/javascript"></script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript"></script>
<script src="js/jquery.fancybox.js" type="text/javascript"></script>
<script src="js/jquery.form.js" type="text/javascript"></script>
<script src="js/jquery.message.js" type="text/javascript"></script>
其中,fancybox是用来显示弹出层效果的插件,form和message是用来处理表单和提示信息的插件,然后在body里加入以下代码:
<div id="opt">
<div id="query">
<label>编号:</label><input type="text" class="input" id="sn" />
<label>名称:</label><input type="text" class="input" id="title" />
<input type="submit" class="btn" id="find_btn" value="查 询" />
</div>
<input type="button" class="btn" id="add_btn" value="新 增" />
<input type="button" class="btn" id="del_btn" value="删 除" />
</div>
<table id="list"></table>
<div id="pager"></div>
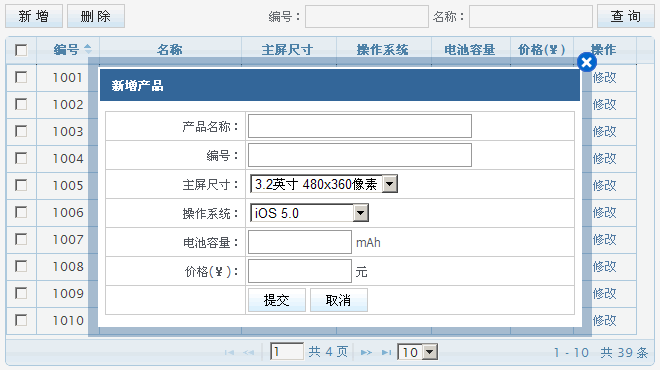
我们在页面中放置一个“新增”和“删除”按钮,以及表格容器#list(jqGrid生成表格)以及分页条#pager。关于查询功能,我们在上一篇文章有讲解。
新增数据
1、读取数据:调用jqGrid,生成表格,此段代码在本站上一篇文章中有详细讲解,本文不再重复,您可以查看:jqGrid表格应用——读取与查询数据
2、调用表单:当点击“新增”按钮时,调用fancybox插件,弹出一个新增产品的表单层。
$(function(){
$("#add_btn").click(function(){
$.fancybox({
'type':'ajax',
'href':'addGrid.html'
});
});
可以看出,调用fancybox时,以ajax的方式加载了一个页面:addGrid.html,这个页面用来放置要提交的表单。关于fancybox插件的应用,您可以查看本站文章了解:Fancybox丰富的弹出层效果
3、提交表单:我们需要在addGrid.html页面放置一表单。
<form id="add_form" action="do.php?action=add" method="post">
...
</form>
当点击“提交”按钮时,对表单进行验证,这里我们使用了jquery.form.js完成表单的验证和提交,我们在addGrid.html页面加入以下代码:
$(function(){
$('#add_form').ajaxForm({
beforeSubmit: validate, //验证表单
success: function(msg){
if(msg==1){ //如果成功提交
$.fancybox.close(); //关闭fancybox弹出层
$().message("成功添加"); //提示信息
$("#list").trigger("reloadGrid"); //重新载入jqGrid数据
}else{
alert(msg);
}
}
});
});
function validate(formData, jqForm, options) {
for (var i=0; i < formData.length; i++) {
if (!formData[i].value) {
$().message("请输入完整相关信息");
return false;
}
}
$().message("正在提交...");
}
4、PHP处理数据:表单数据提交给后台do.php后,程序需要过滤表单提交的数据,然后将数据插入到数据表中,并将执行结果返回给前端页面。
include_once ("connect.php"); //连接数据库
$action = $_GET['action'];
switch ($action) {
case 'list' : //列表
... //读取数据列表,代码省略,请参照上一篇文章中的代码
break;
case 'add' : //新增
//过滤输入的字符串
$pro_title = htmlspecialchars(stripslashes(trim($_POST['pro_title'])));
$pro_sn = htmlspecialchars(stripslashes(trim($_POST['pro_sn'])));
$size = htmlspecialchars(stripslashes(trim($_POST['size'])));
$os = htmlspecialchars(stripslashes(trim($_POST['os'])));
$charge = htmlspecialchars(stripslashes(trim($_POST['charge'])));
$price = htmlspecialchars(stripslashes(trim($_POST['price'])));
if (mb_strlen($pro_title) < 1)
die("产品名称不能为空");
$addtime = date('Y-m-d H:i:s');
//插入数据
$query = mysql_query("insert into products(sn,title,size,os,charge,price,addtime)values
('$pro_sn','$pro_title','$size','$os','$charge','$price','$addtime')");
if (mysql_affected_rows($link) != 1) {
die("操作失败");
} else {
echo '1';
}
break;
case '' :
echo 'Bad request.';
break;
}
删除数据
数据的删除也是通过前端和后台的异步交互来完成的,本例中的删除功能可以执行批量删除,js获取jqGrid选中的要删除的行,然后将选中的数据对应的id提交给php处理,请看代码:
$(function(){
$("#del_btn").click(function(){
var sels = $("#list").jqGrid('getGridParam','selarrrow');
if(sels==""){
$().message("请选择要删除的项!");
}else{
if(confirm("您是否确认删除?")){
$.ajax({
type: "POST",
url: "do.php?action=del",
data: "ids="+sels,
beforeSend: function() {
$().message("正在请求...");
},
error:function(){
$().message("请求失败...");
},
success: function(msg){
if(msg!=0){
var arr = msg.split(',');
$.each(arr,function(i,n){
if(arr[i]!=""){
$("#list").jqGrid('delRowData',n);
}
});
$().message("已成功删除!");
}else{
$().message("操作失败!");
}
}
});
}
}
});
});
看代码,首先通过jqGrid的getGridParam方法获取选中的数据行selarrrow,如果选中多项,则获取到的sels值是一个以逗号隔开的字符串,然后提示是否确认删除,确认后提交ajax请求,如果后台php删除数据成功,则返回删除的数据id,前端调用jqGrid的delRowData方法将对应的数据行删除,并提示“以成功删除”。
后台do.php获取ajax提交过来的要删除的id,执行删除语句,完成删除操作。
switch ($action) {
case 'del' : //删除
$ids = $_POST['ids'];
delAllSelect($ids, $link);
break;
case '' :
echo 'Bad request.';
break;
}
//批量删除操作
function delAllSelect($ids, $link) {
if (empty ($ids))
die("0");
mysql_query("delete from products where id in($ids)");
if (mysql_affected_rows($link)) {
echo $ids;
} else {
die("0");
}
}
至此,我们已经完成了对jqGrid的读取、新增、删除和查询数据的基本操作的讲解,希望对您有所帮助。对于jqGrid表格的应用文章的讲解有不对的地方,欢迎大家批评指正。



评论回复